
Timeline
August 2022 - October 2022
My Role
Sole UX/UI designer
(Conceptual project)
Tools
Figma
Adobe Illustrator
Adobe Photoshop
OneNote
Zoom
Problem Statement
Unavailability Of Reference Books for Students...
-
Universities/Colleges assign their students to read several reference books to study for their chosen course.
-
These reference books are not always readily available in libraries or bookstores.
-
The books that are available in libraries don't have enough copies for each student. Buying books is not practical for every student as they are often expensive.
-
Carrying paperbacks of multiple books to college for one subject, let alone all the subjects, can be tedious.
-
E-books are hard to find and the websites that they are available on may not always
be reliable.
The Solution
1
Create an online platform (a website and an app) where college/university students can buy reference books.


2
We should perfectly categorize reference books for the users to find them effortlessly.
3
We should make reference books available in both paperback and e-book formats.


User Research
Understanding and Empathizing with the Users through User Interviews...
Being a university student myself, I knew a lot of students who, just like me, faced problems while finding proper reference books for their specific courses.
In order to get solve these problems, I interviewed 7 potential users (college/university students) and tried to understand their issues.
I asked the following questions during the interview -
1. How often do you read books? What kind of books do you prefer to read?
2. How many books do you usually refer to while studying for one semester?
3. Where do you get these reference books?
4. Do you prefer paperbacks or e-books? Why?
5. In the case of paperbacks, do you get them from a library or do you buy them at bookstores?
6. In the case of e-books, which websites or apps do you use to download them?
7. What difficulties do you face while obtaining these books?
8. What are your expectations of the platform that I am creating?
Pain Points
Analyzing User Interviews...
After analyzing the information that I gathered from the interviews, I defined 7 pain-points of the users and proposed a solution to address each pain point.

User Persona

Empathy mapping

User Flow
After defining the user persona, I designed the user flow to help users understand and navigate through my website and app.

Design Process
Sketches and Ideas...
In my ideation phase, I started sketching initial wireframes on paper. Using pencil and paper helped me to rapidly sketch out my ideas without worrying about aesthetics. I also started to note down any new features I wanted to add to my website and app. Also, quickly doing rough information architecture, helped me to structure my pages well.



Features that can be included -
-
Option to browse without logging in.
-
New trending courses and related books section.
-
Request a book option.
-
Preview the book’s contents.
-
Separate page for About the author and their books.
-
A section about Famous people in specific disciplines.
Mid-Fidelity Wireframes and prototypes...






Design System


Website Final Designs
Clean Interface of landing page with highlighted CTA
Clean Interface of landing page with highlighted CTA
Clean Interface of landing page with highlighted CTA
Introducing student-friendly subscription plans
Option to request books





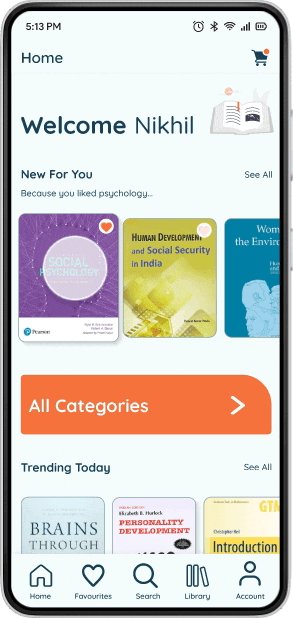
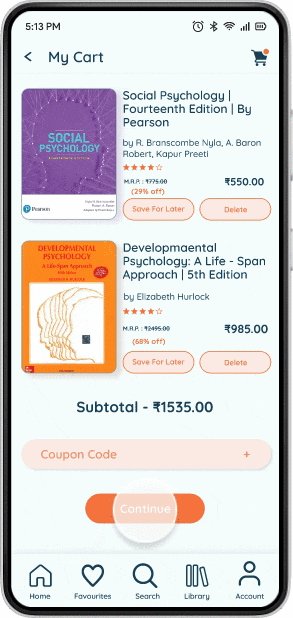
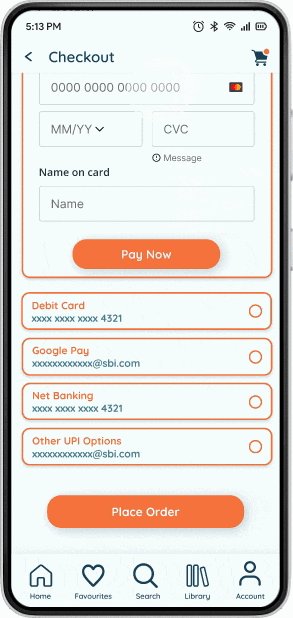
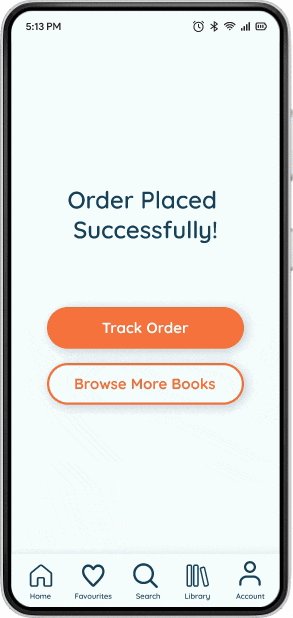
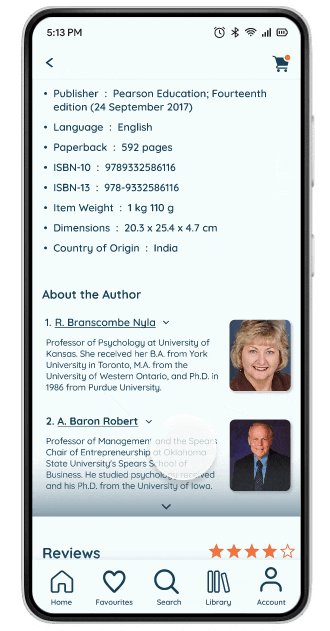
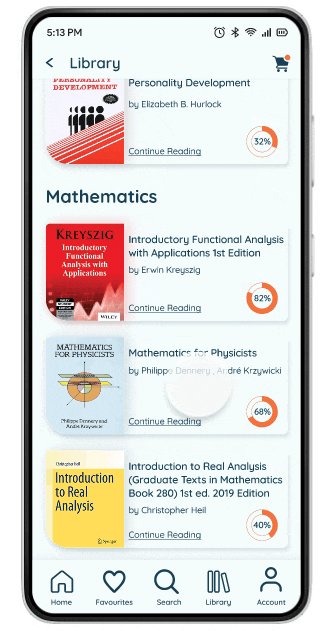
App Prototype and User Testing

Understanding app’s accessibility through User Testing...
I did the user testing remotely, using zoom and Figma, with 5 users.
The testing aimed to check the apps’ accessibility, features, whether the app feels user-friendly, and finally, the aesthetics of the interface (i.e. app’s UI).
I asked the users to perform 4 tasks -
-
Sign in/ Login into the app
-
Locate a psychology book through categories
-
Download an E-book
-
Buy a paperback
Following were the conclusions of the User Testing -
-
All 5 users were successfully able to the complete given tasks.
-
All 5 users commented that the app felt user-friendly and were able to navigate through it easily.
-
4 out of 5 users liked the UI and praised the colour scheme.
-
All 5 users liked the ‘About Author’ page and said it was useful.
-
4 users found the ‘Famous Psychologists’ section interesting.
-
The ‘Request a book’ option was a success.
-
The ‘Book Preview’ feature wasn’t apparent to 3 users.
-
Add the sort/filter option to the Library.
-
Fix the position of the search bar on the categories page.
Suggestions given by the users were implemented during the iterations of the design.

Outcomes
Outcomes
Challenges and Learnings...
As this was my first UX project, I faced quite a few challenges along the way.
-
This being a conceptual project, it was difficult to get people's attention.
-
Being the sole UX designer and researcher, I felt a bit overwhelmed at times.
-
Also, being new to this field, I was nervous about completing this project properly and on time.
Despite all the challenges, I was able to power through them and enjoyed every minute of the process.
The most important thing that I learned during my first project was that the research phase of the UX process is most important and helps a lot in determining what things to focus on during the ideation phase.
Going forward, I would like to sharpen my UI skills and be a better designer than I’m today!